Vytvořte nový report. Nyní máte prázdný report s jednou buňkou A1. Vložte sloupce tak aby report obsahoval sloupce A-M a dále vložte řádky až do celkového počtu 35.
Slučte buňky B12-L34. Vyplňte cvičná data například podle obrázku. (sloupeček fakturace v kč můžete vynechat ten nepoužijeme)

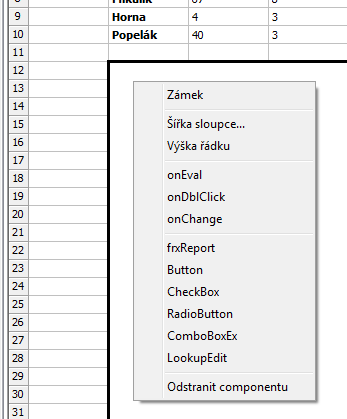
Nyní na sloučených buňkách vyvolejte pravým tlačítkem kontextové menu a vyberte frxReport

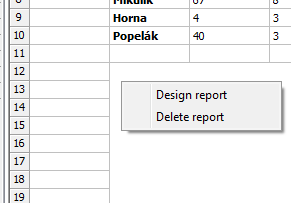
Na první pohled se nic nezměnilo, ale do sloučených buňek byl vložen objekt fastreport, když nyní znovu použijete pravé tlačítko myši k vyvolání kontextového menu nabídka se změní:

výběrem Design report spustíte FastReport Designer. Podrobné informace o Fastreportu naleznete v příručce Fastreport 4.0 (eng). Potřebné kroky projdeme společně, takže příručka nebude potřeba.
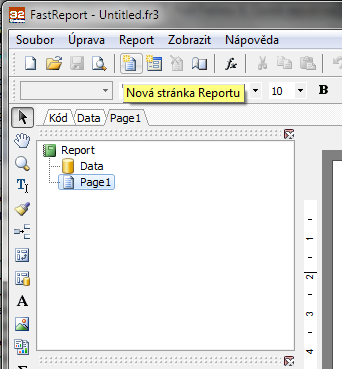
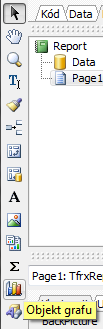
Po spuštění Fastreport designeru vytvoříme novou stránku reportu pomocí stejné ikonky nástrojové lišty jako vytváříme nové listy ve Vision ERP Reports, jak překvapivé ;-)

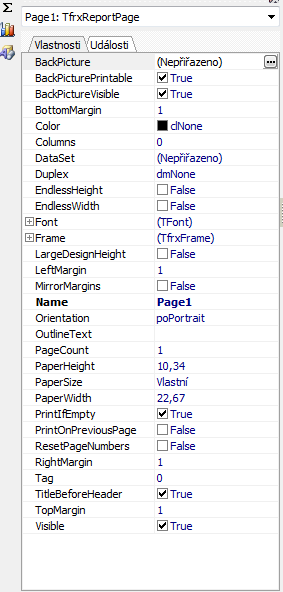
Nyní máme novou stránku ve fastreportu pojmenovanou Page1 a upravíme lehce její vlastnosti. Klikněte na Page1 ve stromové struktuře Report-Page1. a Věnujte pozornost property editoru stránky reportu

Budou nás zajímat vlastnosti PaperSize,PaperHeight,PaperWidth. Defaultní velikost při vytvoření nové stránky je A4, protože velikost sloučených buněk v našem report není dost velká, zobrazily by se horizontální a vertikální scrollbary ve sloučených buňkách. Tomu zabráníme změnou velikosti stránky vnořeného subreportu. Změňme tedy PaperSize na Custom,PaperHeight na 10,34 a PaperWidth na 22,67. Proč zrovna takto? Protože jsme metodou omyl pokus ověřili že takto nastavená velikost se do našeho výběru-sloučených buněk právě přesně vleze.
Dále nastavte TopMargin,RightMargin,LeftMargin a ButtomMargin na 0
Protože budeme vkládat objekt Graf nalezneme tlačítko objektu Graf na nástrojové liště levo

Klepněte na objekt Graf a poté na stránku reportu. Graf se vloží do stránky. Dialogové okno, které se objeví můžete prozatím uzavřít. Vyberte objekt Graf a v property editoru nastavte stejné rozměry jako u stránky reportu tedy Height na 10,34 a Width na 22,67. Pokud není graf na středu stránky vycentrujte:

Graf se pravděpodobně nyní jmenuje Chart1, takže ho v property editoru přejmenujeme na Chart. Ve skriptu se potom na toto jméno budeme odkazovat takže je to důležitý krok!
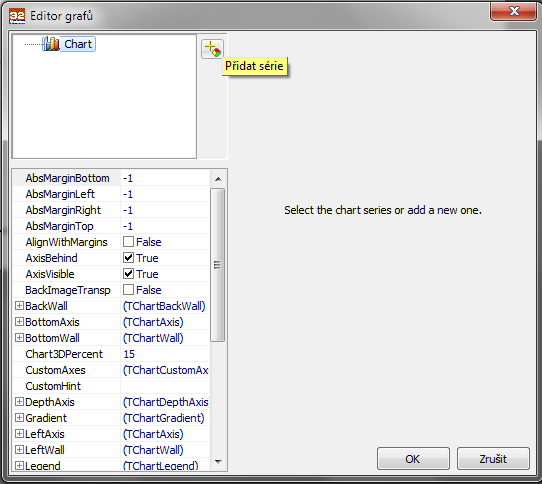
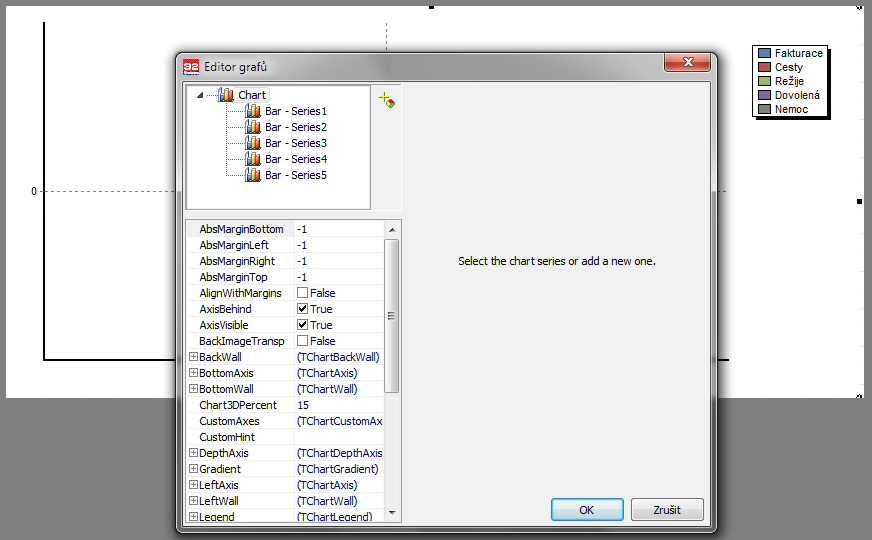
Nyní poklepejte na Graf v reportu, zobrazí dialog "Editor grafů"

Vpravo od Chart je ikonka "Přidat série". Série jsou pro nás v tomto případě:

Stiskněte tedy tlačítko "Přidat série"

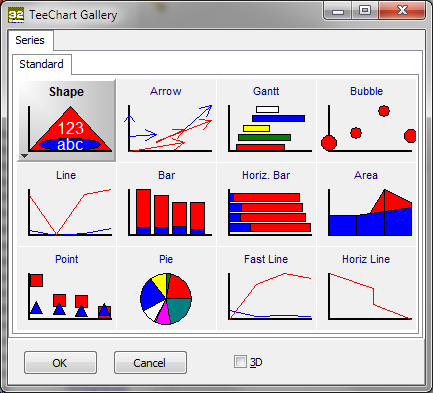
A vyberte "Bar" s stiskněte Ok, tím vložíte první "serie". Pravá strana dialogu bude pro všechny serie vypadat stejně:
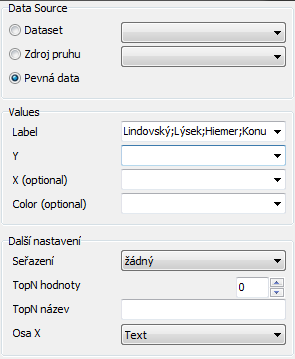
Přepněte na "Pevná data" a jako
Label vyplňte: Lindovský;Lýsek;Hiemer;Konupčík;Mikulík;Horna;Popelák;
to jsou záhlaví sloupců které se zobrazí na ose X

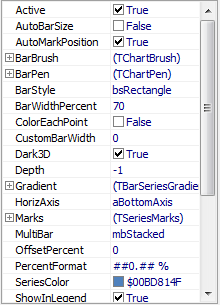
Nyní nastavíme některé properties serie:
Pro všechny serie nastavte
MultiBar:mbStacked
Marks-Visible=False
BarPen-Visible=False // Pen okolo Bar-u vypadá to lépe bez orámování
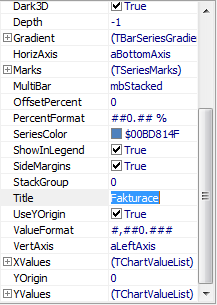
a pro jednotlivé série celkem jich bude tedy 5 nastavte
serie1:
Title:Fakturace
SeriesColor:$00BD814F
serie2:
Title:Cesty
SeriesColor:$004D50C0
serie3:
Title:Režie
SeriesColor:$0059BB9B
serie4:
Title:Dovolená
SeriesColor:$00A26480
serie5:
Title:Nemoc
SeriesColor:$00C6AC4B
Příklad properties pro Serie1


Nyní jste tedy postupně vytvořili 5 series a můžete ukončit editoru grafů.

To je také konec práce v designu a budeme pokračovat skriptováním.